貴女は、ブログのバナーやアイキャッチ等、どうやって作成していますか?
ヘッダーに使うバナーはやっぱり綺麗なのが良いからプロに頼んだりしている方が多いかもしれませんね。
アイキャッチは流石に毎回プロに頼むわけにもいかないから、適当におしゃれな写真を選んでサイズを変えているだけ?!
・・・でしょうか?
確かに、画像の加工をするのってちょっと時間がかかりますし、一手間かけないといけません。
 T美
T美画像に入れる文字を見やすくしたり、少しでも読者さんの目を引く様に気を使わないといけないから、時間がかかるし面倒くさいです。そもそもパソコン苦手なのでなかなか敷居が高いと言うか・・・



確かにそうじゃな!でも実はあるアプリを使えば、パソコンが苦手な者にでも簡単でおしゃれに文字入り画像を作ることが出来るんじゃよ。まぁ、慣れれば5分もあれば出来るようになるのだが・・・
時短で出来る!簡単画像文字入れ
忙しくてパソコンを開ける時間がなかなかなくて、いつもスマホからブログを更新してる。
という方も多いかもしれませんね。
- スマホだから、シンプルに文章書いて終わってた
- スマホだから、凝ったバナーやアイキャッチ画像は諦めてた
という貴女もこれでもう妥協しなくて良くなりますよ。
パソコンの前に座ると何だか他のことが気になったりして、仕事がはかどらない・・・こんな貴女にもおすすめです。



では早速、誰にでも簡単にスマホでバナーやアイキャッチ画像が作れる方法を順を追って説明していくぞ!
スマホはAndroidを使用してます
スマホを使ってブログバナー&アイキャッチ画像を作成する方法
1. Phontoというアプリをダウンロードする


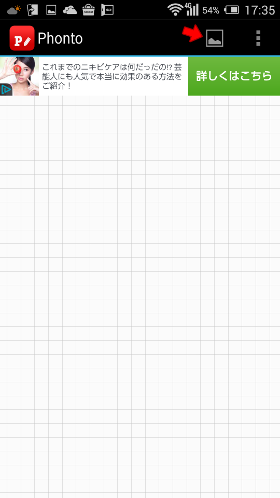
2. 右上の写真のマークをタップ


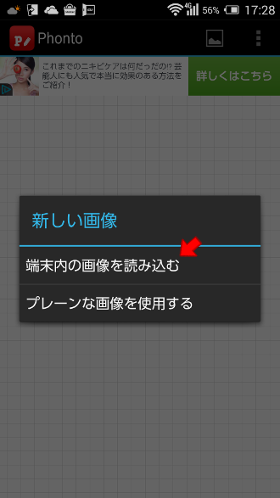
3. 写真を選ぶ


スマホ内に保存している画像データの中から選んで下さい。
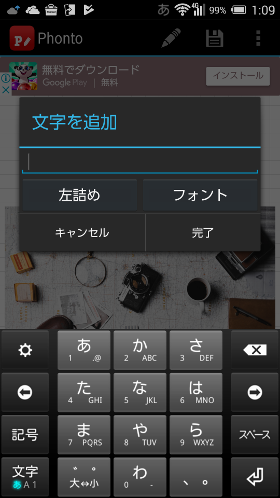
4.文字を入力する
画面上部にあるペンのマークをタップします。


「文字を追加」が出て来るのでバナー上に表示したい文字を入力します。


「左詰め、中央寄せ、右詰め」の3種類選択できます。
入力が終わったら、右下の「完了」をタップ。
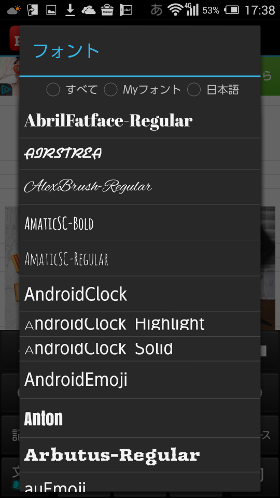
5.フォントを選ぶ
文字入力が完了したら、このように6つのボタンが出てきます。


「フォント」には沢山の種類のフォントが入っていて、好きなのをダウンロードすることが出来ます。
大抵は無料で使用できます。
気になるフォントをタップするとダウンロードするかどうか選択する画面が出てくるので表示に従ってダウンロードして下さい。




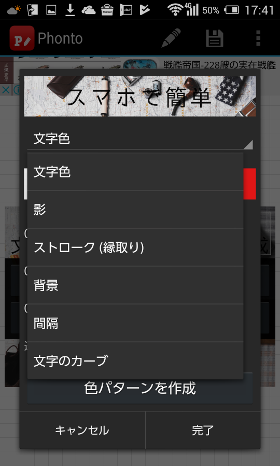
6. 文字の大きさ、色を決める、装飾する
「スタイル」で文字、影、縁取り、背景の色、文字間隔(詰めるか開けるか?)、文字のカーブ(丸いアーチ状にしたり等)を変更して、文字を装飾する事ができます。


↑文字色と書いてる所をタップすると、変更出来る6つの項目が出てきます。
文字の色を変更する場合はリスト上の「文字色」をタップします。


グラデーションの色のバナーは右側にスクロール出来ます。
そこから色を選んでも良いですし、下の赤、緑、青のバナーの数字で微妙な色を調整しても良いですね。
7.文字の背景の色を変更する
背景はこんな感じ↓で変更します。
幅、高さで文字の背景色部分を調整します。(下記画像の場合だと、スマホで簡単という文字の後ろが透明度のある白色になってますね)
色、透過の度合い、色の高さ、横の幅の調整をします。


これで入力は完了です!
入力が終わって全体を見た時に、文字が右や左にずれていたら、タッチ(長押し)してそのままもっていきたい所へ移動させて下さい。


8.保存する
出来たら保存して完成です!
ペンの右側のディスクマーク↓をタップで保存できます。


最後に
一部、有料でないと使えない機能もありますが、ここで説明している方法は無料で使える範囲です。



スマホだと画面が小さくてやりにくいかも・・・



そんな事言わずに、ぜひ一度やってみることをおススメする!私はこのアプリを知って初めて使ってみた時、あまりの簡単さに拍子抜けしたくらいじゃ。
以前はワードプレスのアイキャッチは、パソコンを使わないと出来ないと思い込んでいて、画像編集ソフトのGIMPを毎回使ってたんですね。
今でも使ってはいますが、サクッと時短で作りたい時はPhontoアプリの方が簡単&手軽で、しかも見やすくおしゃれに作る事も出来るので、忙しいブロガーにとってかなり使えるツールだと思っています。
スマホで細かい作業は苦手・・・なんて思っている貴女も、使いだすと意外とハマってしまうかも?!しれませんよ。
ぜひ今すぐにでも試してみて下さいね。












