以前こちらの記事「ワードプレスのプラグインを使って簡単にページ内リンクを設定する方法」に書きましたが、そちらは旧エディタ(クラシックエディタ)での使い方でした。
ブロックエディタが主流になった今、テーマとの相性などからプラグイン「Advanced Editor Tools (previously TinyMCE Advanced)」を入れなくなった人も多いと思います。
というかブロックエディタを使用すると、このプラグインがなくとも、もっと簡単に設定できるようになったのでその方法を書いておきたいと思います。
 N子
N子旧エディタ(クラシックエディタ)は2021年末でいよいよサポートが終了してしまうので、ブロックエディタに早く慣れておきたいものですね。



ブロックエディタを最速で使いこなすコツは、ブロックに対応しているテーマに変えることニャ!
こんな感じにページ内に設定したリンクをクリックして同じページの別の部分に飛ばす方法を説明します。
こちらをクリックするとメニューに飛びます。
- メニューA
- メニューB
- メニューC
2ステップで完了する超簡単な作業です!
アンカーを指定する
クリックして飛ばしたい場所に、アンカーを指定します。
例えば、下図の「メニュー」という部分に飛ばしたいのであれば、「メニュー」と書いたブロックを選択します。


右側のブロックの設定部分の下の方に「高度な設定」という項目があるので、その中の「HTMLアンカー」の枠に、好きな半角英数字を入力します。
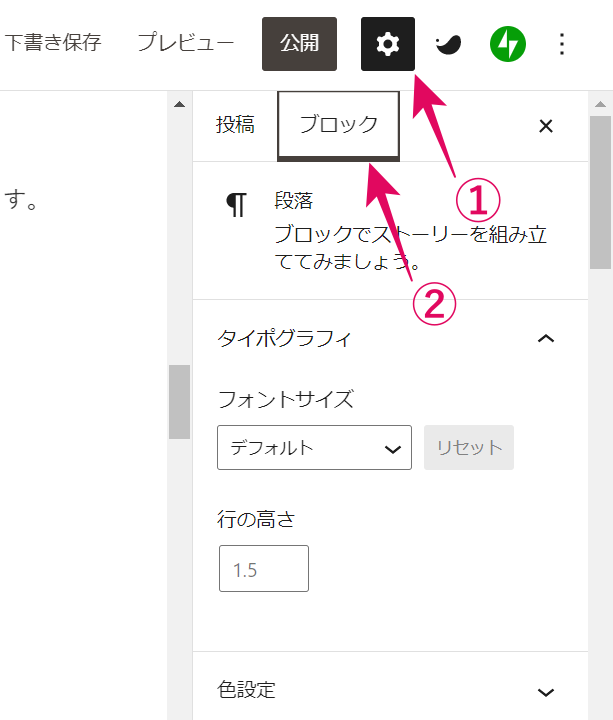
右側にブロック設定のバナーが出てなければ右上の歯車マークをクリックして、更に右側の「ブロック」を選択します。


リンクを貼る
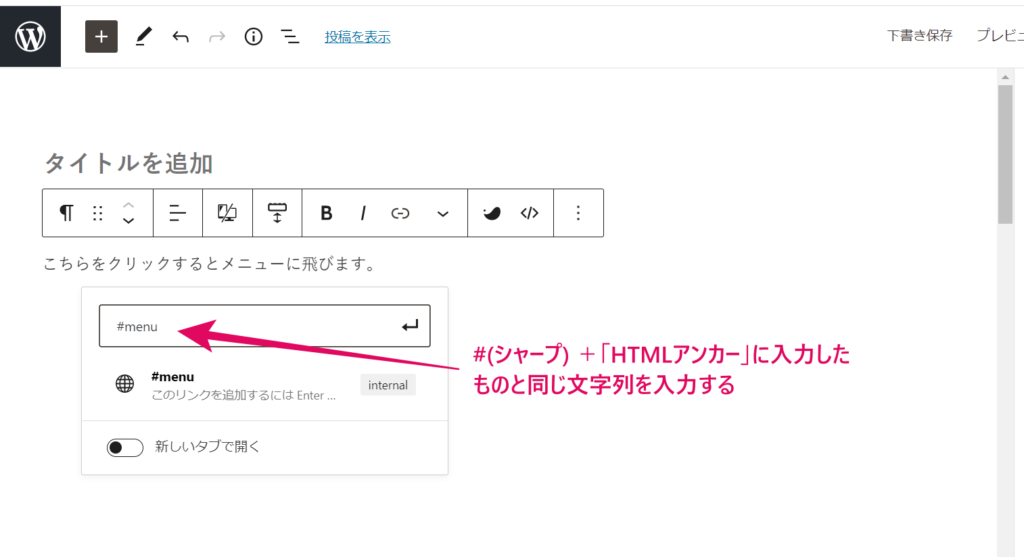
最初に指定したアンカーのところへジャンプできるようにクリックして欲しい箇所にリンクを貼り付けます。




貼り付けるリンクのルールは下記のとおりです。
同じページ内に貼付けるリンクであれば・・・「#+アンカーの文字列」
別のページのアンカー部分に飛ばすのであれば・・・「ページのURL+#+アンカーの文字列」
ページ内リンクの設置は以上で終わりです。
最後に



簡単でしたね。ブロックエディタになった事でプラグインを使って設定していた時よりも、便利になったと思います。



ブロックエディタは使いづらいイメージもありましたけど、マイナスな事だけじゃなかったんですね!
ブロックエディタは慣れないうちは使いにくいとか難しくなったと感じるかもしれませんが、直感的な操作で作業が完了する事も多く、かえって使いやすく便利になったと私は思ってます。
新しいブロックエディタでのページ内リンクの設置、簡単なのでぜひやってみて下さいね。


「Wordpress.org」という公式サイト内にもページジャンプ(アンカーリンク)について書かれていますので参考までに。












