アメブロで良く見るのですが、自分の今提供しているサービスや、イベントの募集事項、スケジュールなどなど、全てを毎回記事の下にずらずらと並べて書かてれいるブログ。
 N子
N子あれ、読者さんが全部下まで読んでいると、本当に思って書いてますか?
スマホ対策のためとか、それが親切心だと思ってそうしているのかもしれませんが・・・、
実は自分のやってるサービスやイベント事、募集事項などの詳細をつらつらと、長ったらしく記事本文直下に全て書いたところで、画面がごちゃごちゃして余計に読まれず、逆に読みにくさだけを与えてしまい、よかれと思ってやっているそれは、逆効果に終わってしまうんですよね・・・。
※アメブロではスマホ画面がPC画面と異なり、サイドバーは見れませんし、メッセージボードもボタンをタップして別の画面を出さないと見れません。
ではどうしたら良いの?


では一番見てほしい自分のサービス内容や募集事項を見てもらいやすくする良い対策は?というと・・・、
アメブロではフリースペースやメッセージボード以外は、投稿ページしかありません。
なので、その投稿ページを利用します!



では、順を追って説明しますね。
1.ブログ投稿ページを使ってサービス内容等を書く
ブログ記事を書くスペース「投稿画面」を使って、そこに募集事項、又はメニュー内容、スケジュール等をそれぞれ1記事ずつ書き、過去の日付で更新します。
最新記事として公開されても良ければ、現在の日付けで投稿してOK!
2.1で更新したページのURLをコピー
更新したページの記事URLをコピーしておきます。
3.メニューバーを作成して記事上下に設置する
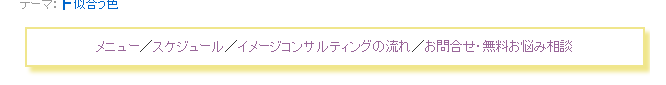
囲み枠を使って下記のようなシンプルなメニューバーを作成し、ブログ記事の上下に貼り付けます。


4.メニュー内の文字に2でコピーしておいたURLのリンクを貼り付ける
詳細が知りたい読者さんは、そのページに飛ぶことが出来ますね。
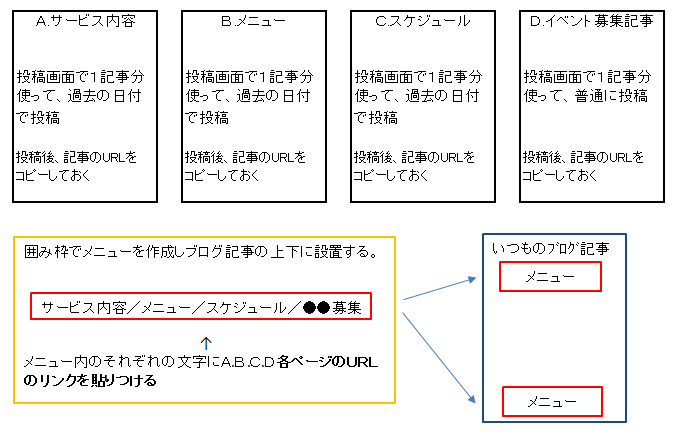
手順を図にすると下記の様になります。


記事下に書かれているアレはそもそも読まれてる?
興味のない人は、そもそも記事下にいろいろ沢山書いていても、そこまで読むことは殆どありません。
ですので、サービスに興味を持ってもらえたり、サービスの価値が分かるような記事をしっかり書く事にまず力を入れて、先程説明した方法で、記事の上下にシンプルなメニューバーを作ったり、メルマガへの誘導バナーを設置してそちらのリンク先でサービスの紹介や募集をしましょう。
誘導先は極力絞って、シンプルに分かりやすくしておくのがおススメです!
アメブロ、又は無料ブログを使っている方はぜひこの手順を参考にやってみて下さいね。
ワードプレスでは?


ちなみに、ワードプレスではメニューやサービスの詳細、プロフィールページなど何処にどうやって書いているのか?というと・・・、
記事を投稿するページとは別に、固定ページというものがあります。
基本、投稿ページメインでブログを投稿していきますので、固定ページというところに、メニューなどを書くことになります。
そして、固定ページにプロフィール、メニュー、サービス詳細などを書いて更新したら、それぞれのページを画面の上下のメニューに簡単に追加する事が出来るようになっています。
ワードプレスではグローバルメニューが標準装備?!


アメブロでは、グローバルメニューを設置したければカスタマイズしなくてはいけませんね。
しかしワードプレスでは、元からメニュー機能が設置されていて、簡単にかっこいいメニューバーが作成できるわけです。
超!便利で嬉しい機能ですね。
なのでもちろん、ワードプレスでブログ記事を書く時は、毎回記事下にずらずらとお知らせ事項やら、提供中のメニューやらスケジュールやらを書かなくて良いのです。
最初からそういう仕組みになっているという事ですね。
CTA(Call To Action)と言って、メルマガや無料レポートのお知らせ(一番誘導したいリンク)を記事下に簡単に設置出来る様になっている優秀なテーマもあります。
そういうテーマを使うと、ウィジェットという機能で簡単に全ての記事下にCTAを設置でき、内容が変われば一カ所を変更すればOKという具合になっています。
勿論、記事ごとに変更しにいったりしなくて良く、とても便利ですね。
やはりワードプレスはアメブロに比べ、便利で超使える機能が沢山あります。
そんなところも、アメブロではなくワードプレスをおすすめしたくなる理由の1つです。
貴女はまだアメブロで消耗し続けますか?






