 T美
T美


詳細はこちら >
(↑クリックで飛びます)
ここに詳細・・・






というわけで今回は、ワードプレスブログでプラグインを使って簡単にページ内ジャンプの設定をする方法をお伝えします。
プラグインを使えば難しい事を覚える必要はなく、2ステップで簡単に出来ますよ。
ではいってみましょう!
このやり方はクラシックエディタでプラグインを使用した方法でしたが、ブロックエディタになりもっと簡単に設定できるようになっていますのでこちらに書きました>
プラグイン「TinyMCE Advanced」をインストールする
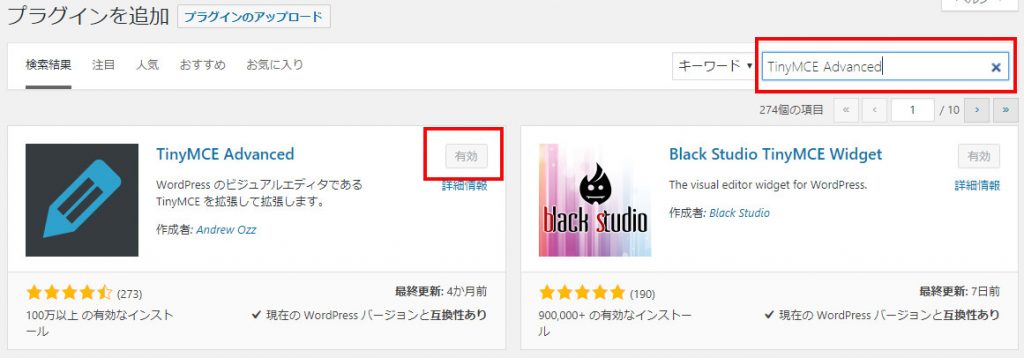
「プラグイン」⇒「新規追加」⇒「TinyMCE Advanced」で検索してプラグインをインストールします。


インストールしたらすぐに「有効化」しましょう。
プラグインの設定をする。
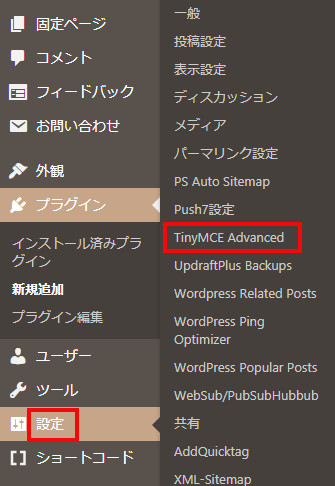
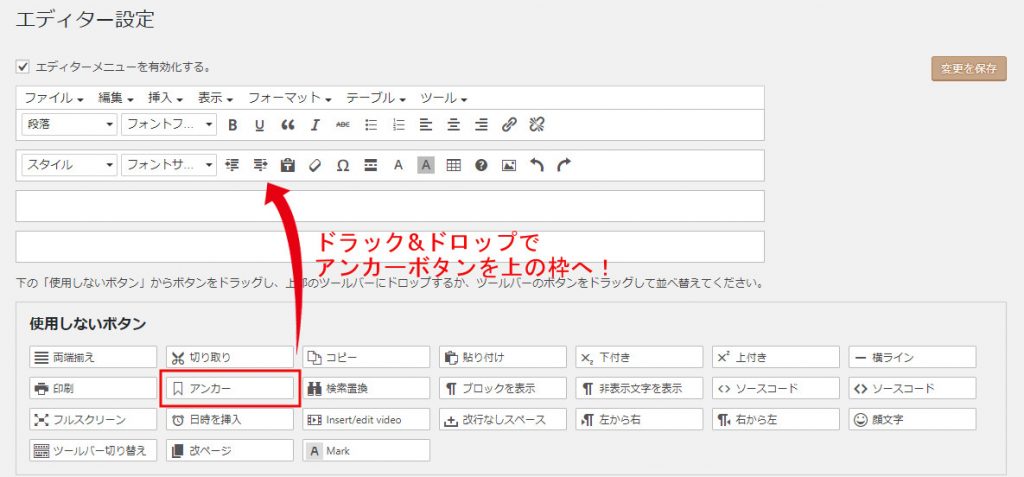
「設定」⇒「TinyMCE Advanced」をクリックすると設定画面が開きます。


下の「使用しないボタン」の一覧から「アンカー」と書いた四角をドラック&ドロップで上の白枠の部分へ持って行きます。
(場所は好きな所でOKです。)
最後に右側にある「変更を保存」をクリックします。


では、次から記事にページ内ジャンプの設定をしていきます。
飛ばしたい部分(文字)にアンカーを設定する
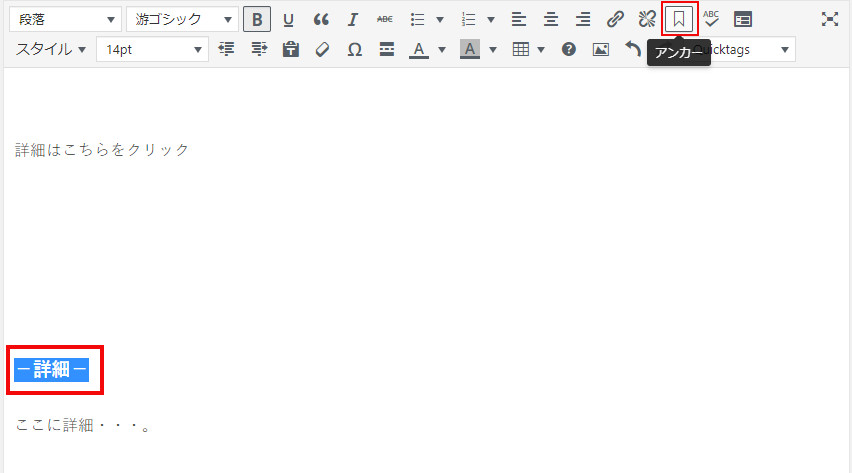
クリックして飛ばすところの文字にアンカーを指定します。
アンカーを指定したい文字を選択したら、「アンカー」をクリックします。


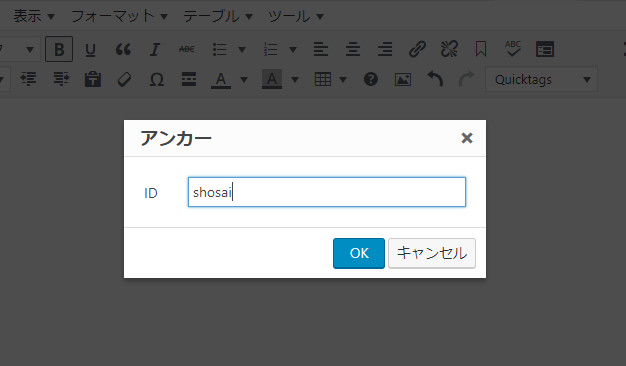
「アンカー」をクリックすると、下記の様なポップアップが出てきますので、IDの枠に半角で何か好きな英数字を入力してOKをクリックします。
ここでは「shosai」と入力しました。


アンカーがちゃんと指定されているか確認したい場合は、テキストモードにして、HTMLコードが <a id=”shosai”></a>-詳細- の様になっていればOKです。
リンクを貼る
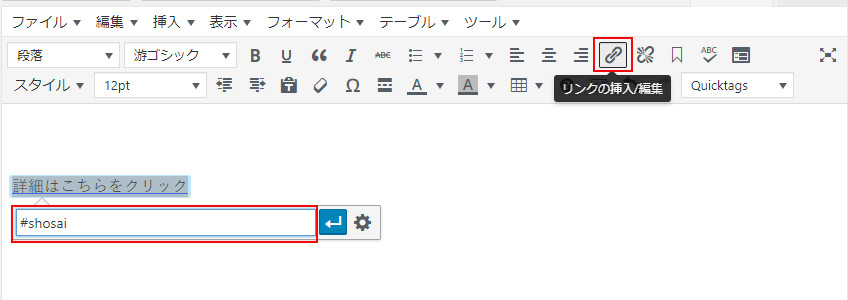
アンカーを指定したら次はクリックしてもらいたい文字にリンクを貼ります。
リンクを貼りたい文字を選択したら、「リンクの挿入」をクリックして、文字の下に出てきた枠内に半角で「#」と入れてから、先程アンカーを指定した時に入力した文字と同じもの<ここでは「shosai」>を入力して![]()
![]()


これで設定は終わりです!お疲れ様でした。
3番目(アンカーを設定する)と4番目(リンクを貼る)の作業は、順番が逆になってもOKです。
他のページから指定した箇所にリンクを飛ばしたい時は?
アンカーを指定するところまで先程と同じ様に設定したら、他のページに設定するリンクを
飛ばしたいページのURL+「#」+アンカーの文字列としましょう。
例えば今回の例で言うと ⇒ https://nobukostyle.com/wp-plugin-anchor/#shosai という具合になります。
まとめ
ビジュアルエディタだけで設定出来て、簡単でしたね。覚えておくべきポイントは2つです。
・リンク挿入時には先頭に「#」を入れ、アンカーには#を入れない。
・#以外の文字列は全く同じにする。



何だか簡単すぎて拍子抜けしました!ビジュアルエディタだけで設定出来るなんて神ですね。今後のブログ更新がはかどりそうです♪
ページ内ジャンプの設定は、決められたルール通りにHTMLを入れて設定する方法もありますが、なかなか覚えられずに使う度に調べて入力して時間がかかってた・・・、なんて(私みたいな)方も多いのではないでしょうか?



簡単手軽に設定したい方は参考にしてやってみて下さいね。











